หลายคนคงเคยลองใส่ Contact Form Widget ลงใน blog แล้วไม่ชอบใจตรงที่มันแสดงอยู่ที่ sidebar และมันก็แสดงไปทุกหน้า ส่วนตัวผมเองก็ไม่ชอบเหมือนกันเพราะรู้สึกว่ามันเกะกะ มันไม่จำเป็นต้องมาโชว์ทุกหน้ากํได้มั้ง ที่สำคัญรู้สึกว่ามันดูไม่เป็นมืออาชีพยังไงไม่รุ จะดีกว่ามั้ยถ้าเอา Contact Form ไปไว้หน้าเฉพาะของมันให้เป็น Contact page ไปเลย
 |
| Create Contact Page |
หากคุณก็ต้องการอย่างนั้นเหมือนกัน งั้นเรามาย้ายมันไป Contact Me Page กัน....
ไม่ยากเท่าไรครับลองทำทีละขั้นตามนี้เลย ลองดูหน้า Contact page ของผมก่อนได้
- ขั้นแรกเราต้องใส่ Contact Form Widget ไว้ที่ sidebar ก่อนครับ (แล้วเราค่อยซ่อน contact form ทีหลัง)
- ถ้าใส่เรียบร้อบแล้วก็ไปต่อเลยครับ สร้าง page ขึ้นมาใหม่ โดยไปที่ Page แล้วคลิกที่ New Page เลือก Blank page
แล้วก็ copy code ของ Contact Form ด้านล่าง
<form name='contact-form'>
<div>Your Name : </div>
<input class='contact-form-name' id='ContactForm1_contact-form-name' name='name' size='30' type='text' value=''/>
<div>Your Email: <em>(required)</em></div>
<input class='contact-form-email' id='ContactForm1_contact-form-email' name='email' size='30' type='text' value=''/>
<div>Your Message: <em>(required)</em></div>
<textarea class='contact-form-email-message' id='ContactForm1_contact-form-email-message' name='email-message' rows='5'></textarea>
<p></p>
<input class='contact-form-button contact-form-button-submit' id='ContactForm1_contact-form-submit' type='button' value='Send'/>
<div style='text-align: center; max-width: 450px; width: 100%'>
<p class='contact-form-error-message' id='ContactForm1_contact-form-error-message'></p>
<p class='contact-form-success-message' id='ContactForm1_contact-form-success-message'></p>
</div>
</form>
ที่ page ที่กำลังสร้างขึ้นมาใหม่นี้ ให้คลิกเลือกที่ HTML ตามที่แสดงด้านล่าง แล้วใส่ code ที่ copy มาในนั้นเลยครับ และก็คลิกเลือกที่ Options เพื่อเลือกไม่ให้สามารถใส่ความเห็นหรือลง comment ได้ ตามภาพเลยครับเสร็จแล้วคลิก Done (คงไม่น่าดูเท่าไรเนอะถ้าใครต่อใครมาลงcommentหน้า Contact Form) เรียบร้อยแล้วก็กด Publish เพื่อแสดงผลให้โลกได้รู้
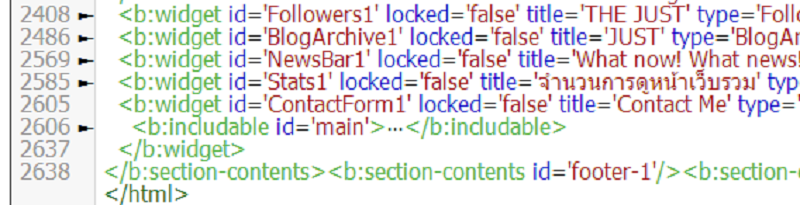
คลิกที่ Jump to widget เลือก ContactForm1 (จะได้ไม่ต้องเสียเวลางมหา)
แล้วเคอร์เซอร์ก็จะกระโดดไปที่ ContactForm1 เลย ให้กดที่สัญลักษณ์คล้ายๆสามเหลี่ยมตรงบันทัดที่ContactForm1อยู่นั่นเลย เพื่อขยายส่วนที่ซ่อนออกมาตามภาพเลย
ข้างล่างใกล้ๆกันกดขยายอีกทีตรงบันทัดที่มี main b:includable ครับ
แล้วก็มาถึงส่วนสำคัญที่จะทำให้มันไม่แสดงอยู่ทุกหน้าตรง sidebar ขั้นตอนนี้้ให้้ลบcodeที่เน้นไว้(highlight)ตามภาพด้านล่างออก
พอลบออกแล้วก็จะมีหน้าตาประมาณนี้ครับ
ทีนี้เราก็ได้ป้องกันไม่ให้ Contact Form Widget ไปโผล่แสดงตามหน้าต่างๆแล้วครับ แต่ยังต้องเก็บ widget ที่เราเอาลงที่ Layout Page ไว้นะครับ
4. บันทึก Template โดยกดที่ Save Template เป็นอันจบ จากนั้นก็ไปดูผลงานของคุณเลยครับห้ามไปเอา widget ออกนะครับเพราะมันจะทำให้การทำงานของหน้าไม่สมบูรณ์ คือถ้าเอา widget ออกมันจะไม่ส่งข้อมูลเลยครับมีแต่หน้าตาแต่ใช้งานไม่ได้







ไม่มีความคิดเห็น:
แสดงความคิดเห็น